예전 포스트에서 여러 유명한 월렛에서는 소수점을 어디까지 사용하나 알아보았다.
이번에는 소수점 넷째자리 까지만 보여주도록 변경해보겠다.
1
2
예를 들어, 0.444445라는 잔액이 있다면
0.4444 까지만 보여주도록 할 것이다.
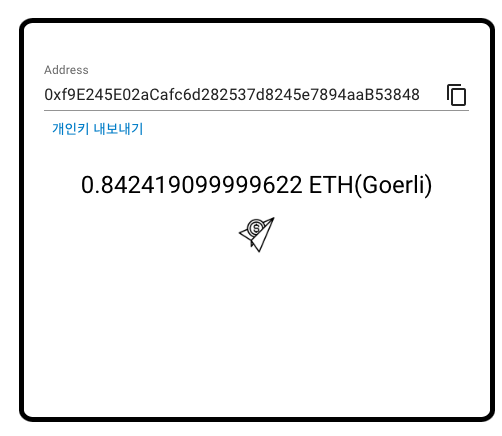
기존 잔액 표기
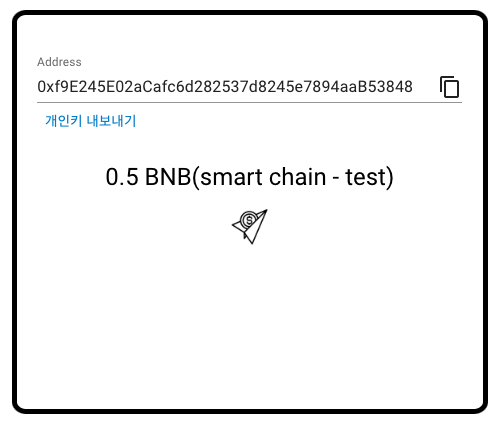
기존 월렛의 잔액 표시는 다음과 같이 긴 소수점을 보여주고 있었다.

코드
다음은 web3-js를 이용하여 해당 address의 잔액을 가져와서 fromWei로 단위를 변경 시켜주는 코드이다.
1
2
3
4
5
6
7
8
9
// 잔액 조회
export async function getBalance(address) {
const balance = await web3.eth.getBalance(address).then((data) => {
return data;
});
const convertBalance = await web3.utils.fromWei(`${balance}`, "ether");
return convertBalance;
}
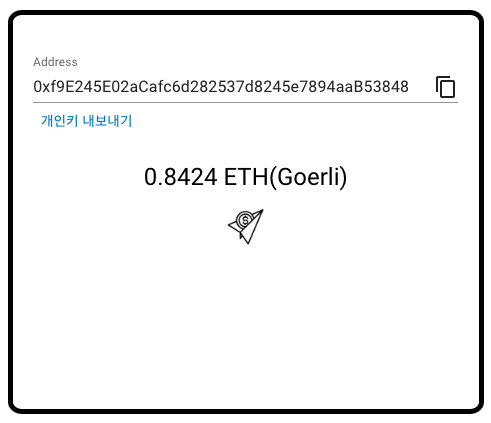
소수점 넷째자리까지 표기하기
이제 다음과 같이 잔액을 네째자리 까지만 보여주는 코드로 수정해보자.

코드
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
// 잔액 조회
export async function getBalance(address) {
const balance = await web3.eth.getBalance(address).then((data) => {
return data;
});
const convertBalance = await web3.utils.fromWei(`${balance}`, "ether");
let floorBalance;
let decimal;
let sliceIndex = 0;
// convertBalance를 만지기 쉽게 배열로 만들어준다.
const arrayBalance = convertBalance.split("");
// 소수점(".")이 몇 번 인덱스인지 찾는다.
for (let i = 0; i < arrayBalance.length; i++) {
if (arrayBalance[i] === ".") {
sliceIndex = i;
break;
}
}
// 0 이상의 양의 정수는 제외하고 소수점부터만 변수에 저장한다.
decimal = convertBalance.slice(sliceIndex + 1);
// 만약, 소수점 넷째자리보다 커지면 반올림시킨다.
if (decimal.length > 4) {
floorBalance = Number(convertBalance).toFixed(4);
return floorBalance;
}
// 아니면, 기존 그대로 리턴
return convertBalance;
}
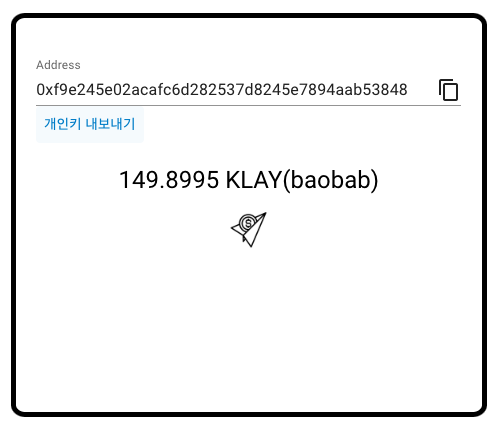
다른 체인의 잔액도 확인해보자.
- 소수점 첫째자리로 떨어질 때

- 0 이상의 정수 포함한 소수 넷째자리 표기