저번 포스트에서 상위 디렉토리에서 사용하는 것으로 해결했지만, 이번엔 하위 디렉토리에서도 환경변수를 사용하고 싶었다.
지난 포스트 : let과 const 그리고 할당
배경
.env 환경변수를 다른 하위 디렉토리에서 꺼내어 사용하고 싶었다.
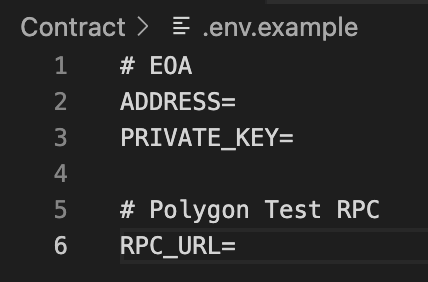
내가 사용한 변수는 다음과 같다.

이슈

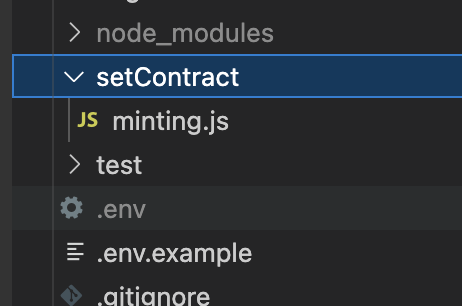
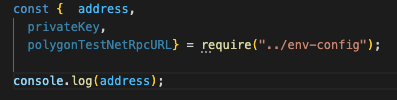
.env의 하위 디렉토리인 setContract/minting.js 에서 process.env.000변수를 불러오니 undefined가 떴다.


해결과정
상위 디렉토리에서는 잘 불러지기 떄문에 경로가 제대로 불러지지 않는다고 생각했고,
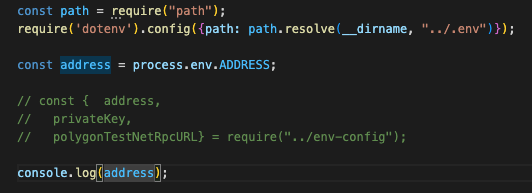
NodeJS의 path모듈을 이용하여 디렉토리 경로를 정확히 표시하였다.

결과
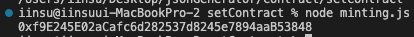
드디어 하위 디렉토리에서도 환경변수를 불러올 수 있게 되었다.

느낀점
저번 포스트는 반쪽짜리 해결이었기 때문에 아쉬움이 남았었다.
앞으로도 더 좋은 방법이 무엇이 있을까 고민하는 개발자가 되고 싶다.