기존 프로젝트를 리팩토링 하던 중 아주 초보적인 소중한 깨달음을 얻어 블로깅을 한다.
앞으로 초보적인 실수는 [Monkey]라는 태그로 잊지 않도록 모아놓을 것이다.
배경
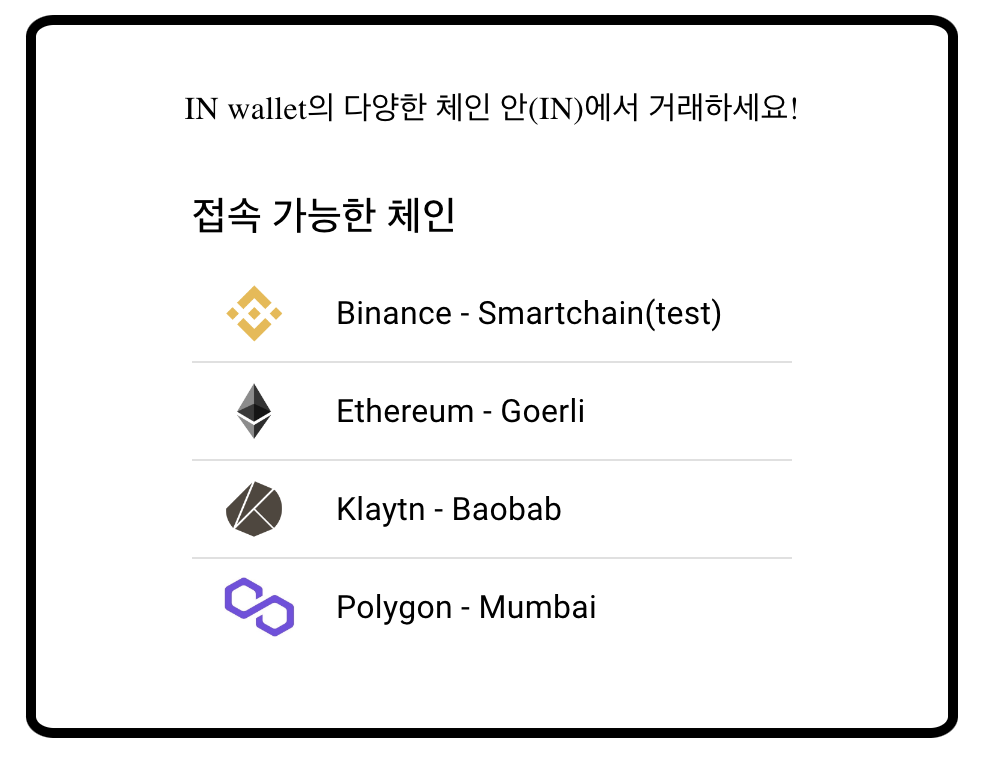
개인적으로 만들고 있는 월렛 프로젝트의 체인은 마지막으로 추가한 Polygon을 합해서 총 4개이다.

이 중 Ethereum, Binance, Polygon은 노드와 상호작용 해주는 Web3-js 라이브러리를 공통적으로 사용하다보니 하나의 js파일에서 관리해주고 싶었다.
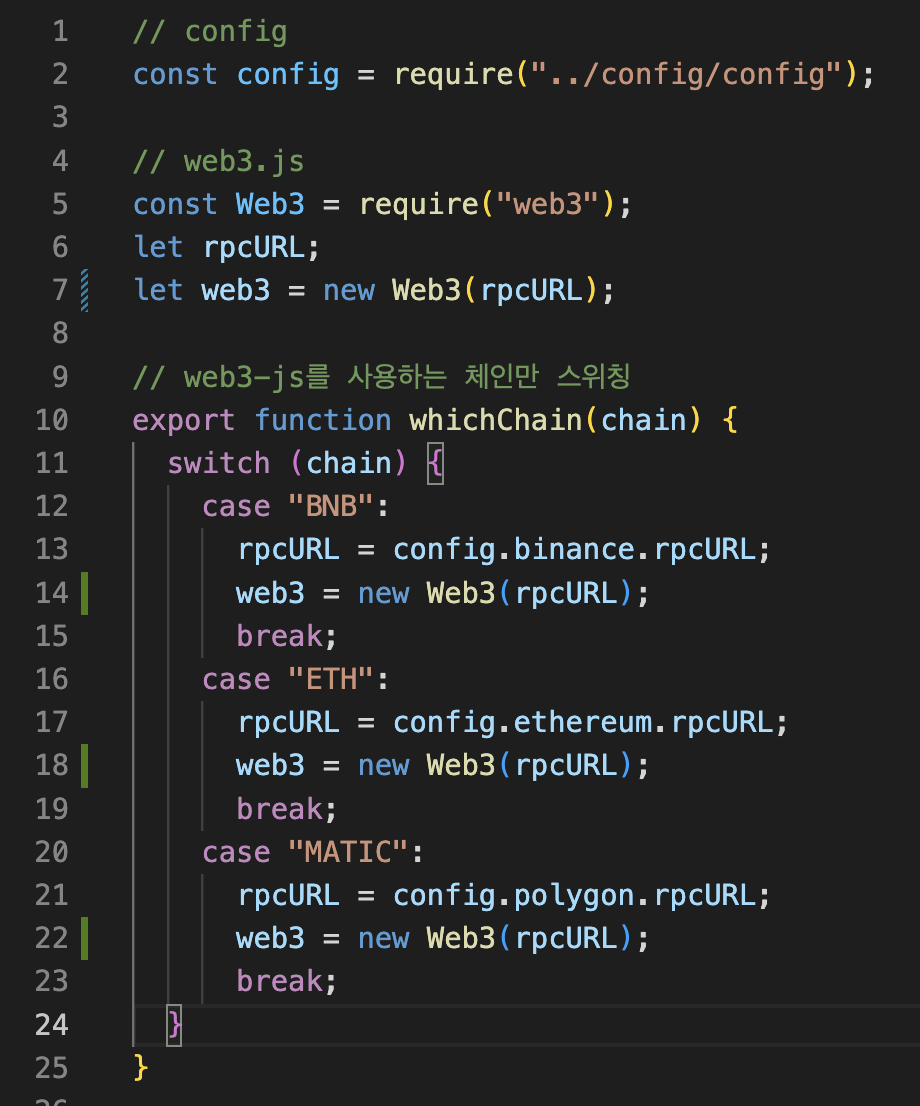
코드
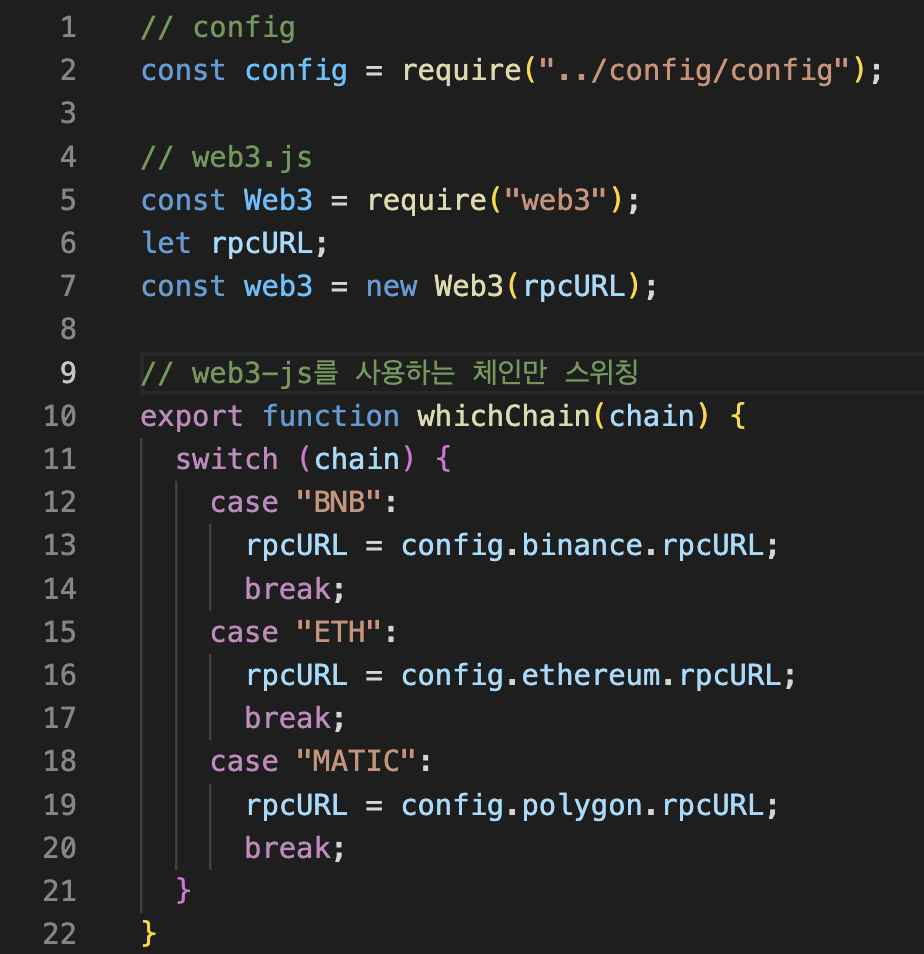
코드 플로우는 config.js라는 파일에서 Rpc URL을 관리해주고, import해서 switching하는 형식이었다.

이슈
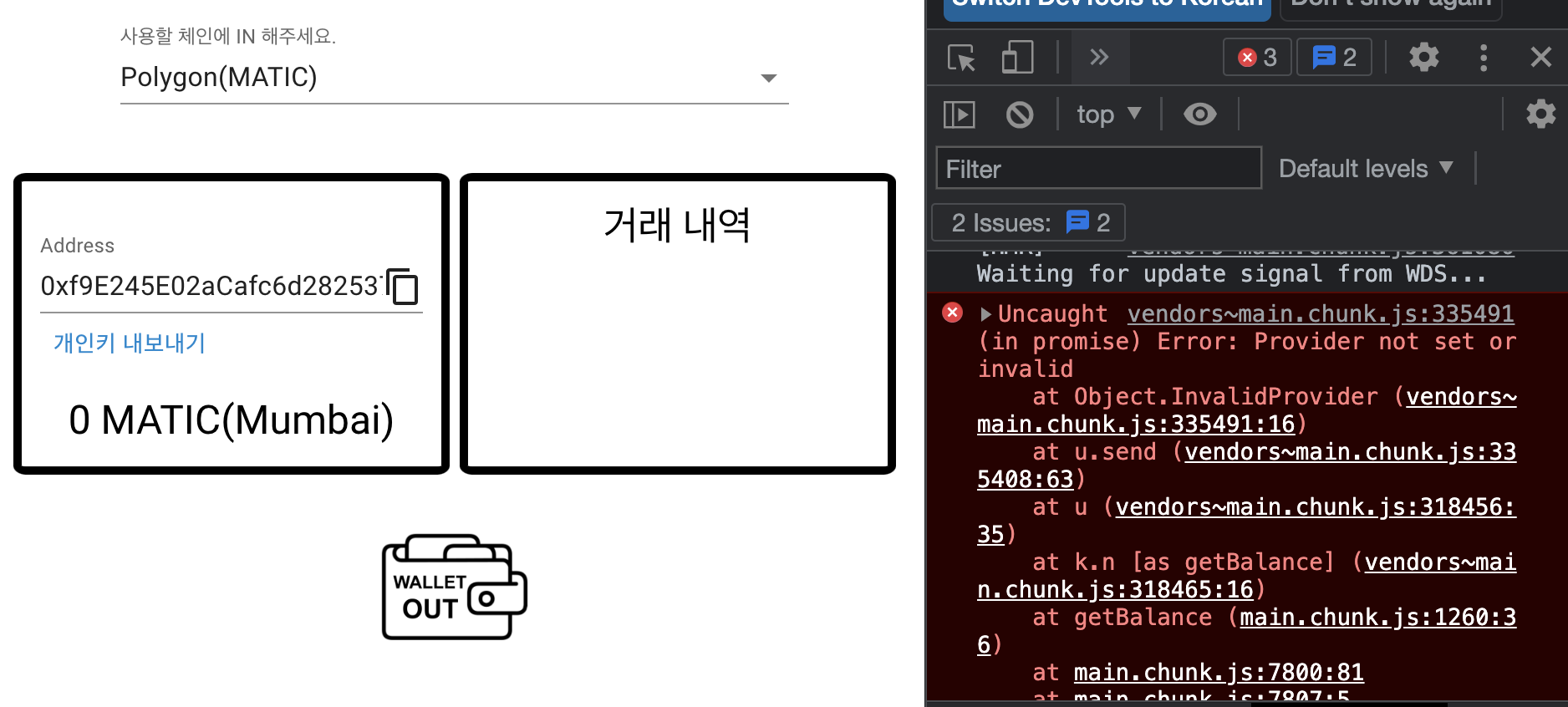
코드를 수정하고, 로컬 클라이언트를 돌려보니 다음과 같은 에러가 났다.

해결과정
Provider not set or invalid 이 에러는 위 코드의 rpcURL 값이 제대로 들어오지 않아 생기는 문제였다.
다시한번 코드를 살펴보아도, rpcURL에 let 키워드로 선언을 해주어서 스윗칭이 될 것이라고 생각했기 때문에
근본적인 문제를 찾지 못하고 브라우저 단에서 console.log와 debug만 찍어대는 원숭이 같은 짓만 했다(ㅎㅎ)
그러던 중 문제를 해결을 위해 생각의 흐름을 정리 해보았다.
- config에서 데이터는 잘 들어오나?
- 잘 들어옴.
- browser 단에서는 rpcURL이 잘 들어오나?
- 들어오지 않음.
- 그렇다면, Provider를 부르는 함수에서는 rpcURL 데이터가 무엇으로 나오나?
undefined로 들어옴.
여기까지 생각이 미치자 처음 rpcURL을 선언해주었던 상단 코드가 눈에 들어오기 시작한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
// web3.js
const Web3 = require("web3");
let rpcURL;
const web3 = new Web3(rpcURL);
// web3-js를 사용하는 체인만 스위칭
export function whichChain(chain) {
switch (chain) {
case "BNB":
rpcURL = config.binance.rpcURL;
break;
case "ETH":
rpcURL = config.ethereum.rpcURL;
break;
case "MATIC":
rpcURL = config.polygon.rpcURL;
break;
}
}
코드를 보면 web3를 const로 선언만 해주고, 아무런 액션을 취하고 있지 않기 때문에
아무리 rpcURL을 재할당 시켜줘도 web3의 값은 초기 그대로 let rpcURL; => undefined가 될 뿐이었다.
이제 이 코드를 재할당이 가능하도록 만들어보자.

const로 선언된 web3는 let으로 변경해주고, whichChain 함수에서 재할당을 시켜주었다.
결과
다행히 실행이 안되었던 기능이 잘 돌아간다.

느낀점
개발의 재미는 문제를 해결해가는 과정 속에서 나오는 카타르시스라고 생각한다.
비록 다른 분들이 보면 혀를 끌끌 찰 정도의 초보적인 수준이지만
좀 더 논리적인 사고를 통해 문제를 해결해나가는 개인의 성장에 감사했다.